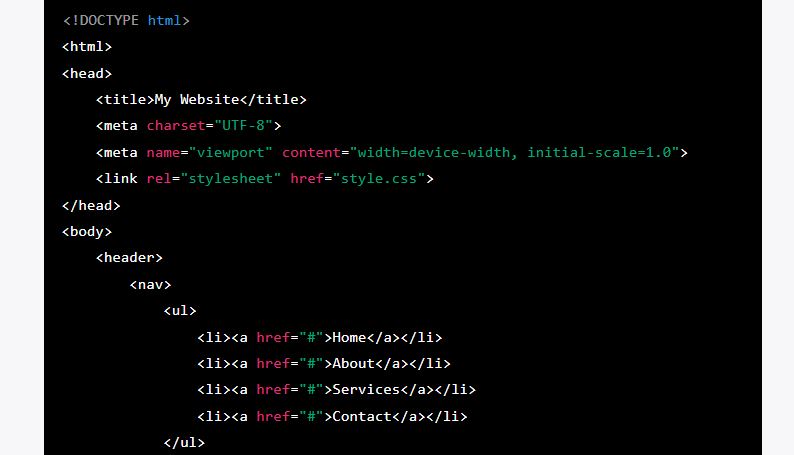
This code creates a basic website design with a navigation bar, header, main content, and footer. The navigation bar includes links to different pages on the website, and the main content includes sections for information about the website owner, services offered, and a contact form. The footer includes copyright information. Note that the code references a separate CSS file for styling.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<h1>Welcome to my website</h1>
</header>
<main>
<section>
<h2>About me</h2>
<p>Insert some text about yourself here.</p>
</section>
<section>
<h2>Services</h2>
<ul>
<li>Service 1</li>
<li>Service 2</li>
<li>Service 3</li>
</ul>
</section>
<section>
<h2>Contact me</h2>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea><br><br>
<input type="submit" value="Submit">
</form>
</section>
</main>
<footer>
<p>Copyright © 2023 My Website</p>
</footer>
</body>
</html>
/* Global styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
a {
color: #333;
text-decoration: none;
}
/* Header styles */
header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin: 0 10px;
}
nav a {
font-size: 18px;
font-weight: bold;
}
/* Main styles */
main {
padding: 20px;
}
section {
margin-bottom: 20px;
}
h2 {
font-size: 24px;
margin-bottom: 10px;
}
ul {
list-style: disc;
margin-left: 20px;
}
form label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
form input[type="text"],
form input[type="email"],
form textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
form input[type="submit"] {
background-color: #4CAF50;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* Footer styles */
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
This CSS code applies styles to the HTML code we wrote earlier. It styles the fonts, colors, padding, and margins for different elements of the website, such as the header, navigation bar, main content, and footer. It also sets styles for different form elements, such as text fields and buttons. This is just a basic example of CSS styles that you can use to customize your website. You can modify the styles to suit your preferences and design needs.