Description
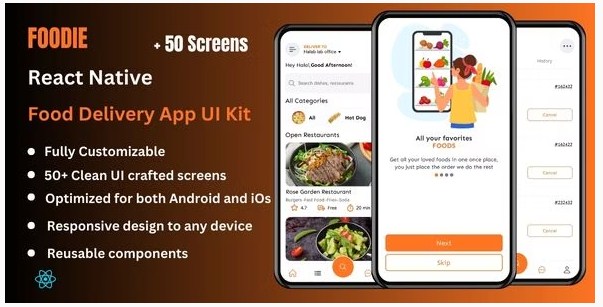
Foodie is a perfect React Native UI KIT Template for building a food delivery or ecommerce app using React Native CLI. It provides a collection of over 50 user screens, pre-designed components and layouts to accelerate the development process. Live Preview
Features:
- Built with React Native
- Multipurpose screens
- Only Functional Components & React Hooks
- Well structured components
- 3 versions of HomeScreen, Food Details Screens
- Clean and Easy Code with Clear Navigation.
- This UI Provides Easy, Enjoyable, and Effective Interaction Between the User and the App
- Organized Layers and Groups.
- Responsive design to any device screen
- Customization options may include adjusting color schemes, typography and iconography
Demo:
Screeens Included:
- Splash Page_01
- Splash Page_02
- Onboarding_01
- Onboarding_02
- Onboarding_03
- Onboarding_04
- Log In
- Forgot Password
- Verification
- Sign Up
- Location Access
- Home V.1
- Home V.2
- Home V.3
- Offer Promo
- Search
- Food – Burgers
- Food Details_01
- Food Details_02
- Restaurant View_01
- Restaurant View_02
- Filter
- Edit Cart
- My Cart
- Payment Method_No Mastercard
- Payment Method
- Add Card
- Payment Successfull
- Tracking Order_01
- Tracking Order_02
- Delivery Man Call Screen
- Delivery Man Message Screen
- My Orders_01
- My Orders_02
- Menu
- Personal Profiles
- Edit Profile
- Address
- Add New Address
- Seller Dashboard Home
- Running Orders
- My Food
- Add new Items
- Chef Food Details
- Menu
- Payment Withdraw Sucessful
- Notification
- Massages
- Review Screen
- StartUp Screen