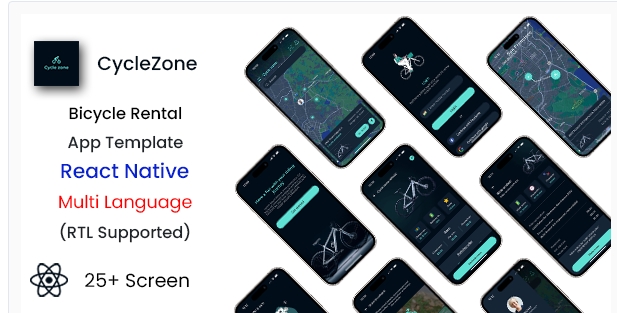
CycleZone – Bicycle Rental App Template in React Native(Expo) | Multi Language | RTL Supported
CycleZone is React Native Bicycle rental app template. User can search bicycle for rent using this app template. So, it is support android and ios both.
The awesome looking app can be used for both Android and iOS platforms. It is optimized coded and easy to customize.
What you will get?
- CycleZone App Template
- Full source code in React Native(Expo)
- Documentation
- Free Version Upgrade
Test CycleZone App Template in Your Device
Click here to download Apk
CycleZone Image Preview
Features
- Design with React Native(Expo)
- For Android & iOS
- Separate File for Each Page & Component
- SplashScreen
- Onboarding Screen
- Login & Register Page
- Otp Screen
- Bicycle List Screen
- Bicycle Detail Screen
- Direction Screen
- Saved Item Screen
- Double Back Press to Exit
- Notification Screen
- Account Setting Screen
- Settings Screen
- Privacy Policy Screen
- Easy to Understand Code
- Clean Code
- Ready to Integrate
- … Much More
Free updates & reliable customer support
We are constantly adding new features to our template, and this app template will not be an exception. Since all the future updates will be free of charge once you purchase the license, rest assured that you will not be denied any new feature we come up with.
Refund Policy
- We don’t offer a refund. (If the item is downloaded)
- Please read the description and compatibility content thoroughly before purchasing as we don’t offer a refund if you buy it by mistake.
- We only offer a refund if you give us valid reason.
Support
If you have any kind of problem, then please comment it or you can get our email address in documentation. We will solve it as soon as possible.