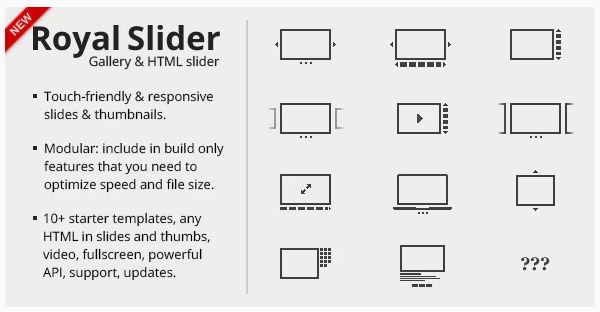
RoyalSlider – Touch-Enabled jQuery Image Gallery

Royal Slider is a versatile and user-friendly jQuery image gallery and content slider plugin with a wide range of features designed to enhance the visual presentation of content on websites. Here’s an overview of its key attributes:
- Ease of Use: Royal Slider is known for its ease of use, making it accessible to both developers and non-developers. It typically offers an intuitive user interface and configuration options for creating image sliders and content sliders.
- Animated Captions: The plugin includes support for animated captions, allowing users to add descriptive and engaging text to their images or content slides. This feature can enhance the storytelling aspect of the slider.
- Responsive Layout: The responsive design ensures that the slider adapts seamlessly to different screen sizes and devices, providing a consistent user experience on desktops, tablets, and mobile devices.
- Touch Support: With touch support for mobile devices, users can easily navigate through the slider by swiping or tapping, enhancing usability for mobile visitors.
- Navigation Options: Royal Slider offers multiple navigation options, including thumbnails, tabs, or bullets. This flexibility allows users to choose the navigation style that best suits their website’s design and content.
- Versatile Usage: The plugin is highly versatile and can be used for various purposes, such as image sliders, slideshows, HTML content sliders, galleries, banner rotators, video galleries, carousels, or even presentations. This adaptability makes it suitable for a wide range of website needs.
- HTML5 and CSS3 Transitions: Royal Slider is typically developed following HTML5 best practices and utilizes CSS3 transitions for animations. These modern web technologies provide smooth and visually appealing transitions and animations. Additionally, it often includes fallback mechanisms for older browsers.
- Regular Updates and Support: Established plugins like Royal Slider usually come with regular updates to ensure compatibility with the latest web standards and technologies. They also offer customer support to assist users with any issues or questions.
- Community and Resources: A community of users and various resources, such as documentation and tutorials, can be available to help users make the most of the plugin’s features.
In summary, Royal Slider is a feature-rich jQuery plugin that empowers website owners and developers to create dynamic and interactive content displays. Its versatility, responsive design, touch support, and various navigation options make it a valuable tool for enhancing user engagement and conveying content effectively.
RoyalSlider Features
- Touch navigation support for iOS (all versions), Android 2.3+, IE10, IE11, Blackberry and other OS and browsers that support touch or pointer events.
- Absolutely any HTML content in each slide and each thumbnail (or tab).
- Smart lazy loading – loads nearby images in the background, so users don’t need to wait each time and images are available instantly. You may set how many images to preload in options. Can be disabled.
- Super smooth hardware accelerated CSS3 transitions.
- Full-screen feature with native HTML5 fullscreen support. Perfect for a photo gallery where you want to show high-resolution photography.
- Memory management – keeps only a few slides in the display list.
- YouTube & Vimeo videos in slides.
- Deep-linking – link to specific slide from URL.
- Adjustable speed, transition and easing for each caption or slide.
- Static content for each slide is allowed. View demo with static content.
- Animated HTML captions with custom effects (fade, move top, move right…).
- Move or fade transition for slides.
- All starter templates are responsive down to mobile. Thumbnails and slides can be dynamically resized..
- Slides with a speed of swipe.
- Ability to remove drag navigation using mouse.
- SEO optimized and semantic, images are indexable, completely any tag names for markup, captions can use any tag you want (“h1”, “h2”, “p”…).
- Auto slideshow with an optional pause on hover.
- Public methods, properties, and callbacks (go to slide, play slideshow e.t.c.). Includes methods to dynamically add or remove slides.
- Set start slide index and spacing between slides.
- Slider can be put inside lightbox script, like Magnific Popup. View slider in lightbox example.
- Can be easily loaded using ajax, has destroy() method.
- Customizable interface (add/remove arrows, bullets).
- Thumbnails, Tabs or bullets for navigation.
- Physics-based touch thumbnails image scroller that can be placed anywhere on page and container any HTML content inside.
- Thumbnails can be positioned vertically or horizontally and can be resized separately from slider.
- Multiple sliders allowed on one page.
- Custom scale mode for images – fit into area, fit into area only if image is smaller, fill area.
- Compatible with all major browsers (including IE7 to IE9, Chrome, Firefox, Safari and Opera)
- Photoshop (.psd) files of skins included.
- Any HTML content can be placed inside slide.
- Extended HTML documentation.
- You may ask a question on the support forum about implementation, note that support doesn’t include installation or customization service.
- Updates are free forever.